![]()
Using Visual Studio
|
|
|
|
|
|
Using Visual Studio |
The control is automatically added to your Toolbox in Visual Studio and is automatically registered in the GAC (Global Assembly Cache) during installation of SftTabs/NET. Please see Distributing SftTabs/NET for information on how to distribute the control with your application.
Adding SftTabs/NET To A Form
Adding Tab Pages To A Tab Control
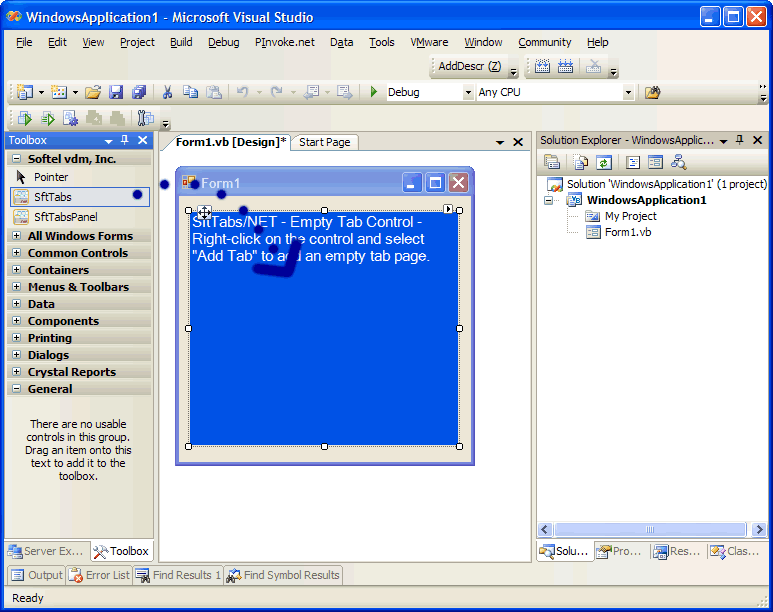
You can add a SftTabs control to a form by dragging it from the Toolbox to the form.
Controls are automatically added to Visual Studio's Toolbox, except for Express Editions of Visual Studio. For details about manually adding the controls to the Toolbox when using Express Editions of Visual Studio, please see the description located in your Windows Start Menu > All Programs > SftTabs NET 6.0 > Maintenance > Toolbox.

Once the tab control has been added to a form, all its properties, including the tabs and associated controls can be defined at design-time.
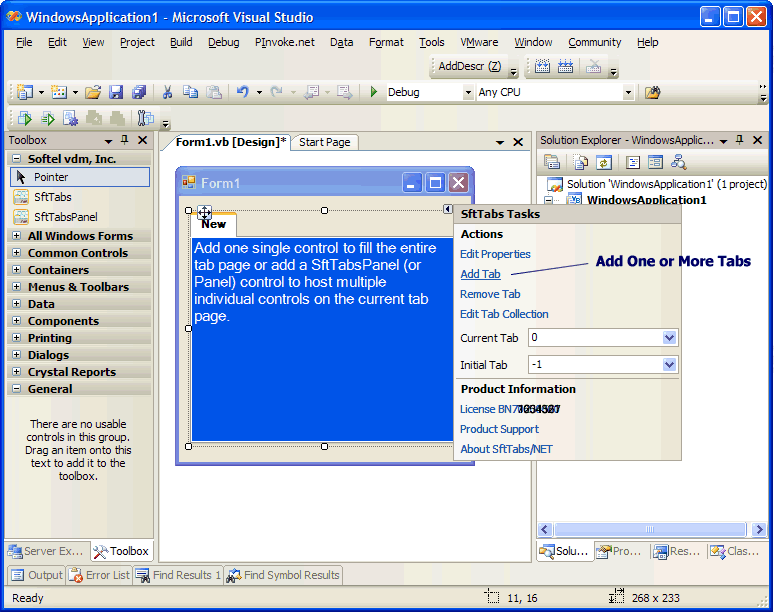
Once the control has been added to the form, you can access the smart tags
by clicking on the small button
![]() in the
upper right corner of the control and a add tab using the Add Tab command. This will add an
empty tab page to the tab control. Repeat this step a few times to add
additional tab pages.
in the
upper right corner of the control and a add tab using the Add Tab command. This will add an
empty tab page to the tab control. Repeat this step a few times to add
additional tab pages.

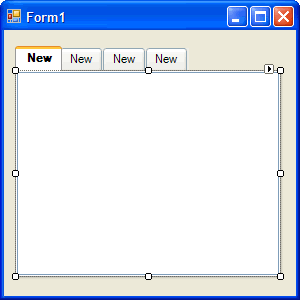
Once tab pages are available, click on a tab to make it the current tab.
Each tab page can host exactly one control. When clicking on a different tab, the new tab page becomes active and the associated control becomes visible and active. If you want to add multiple controls to one tab page, simply add a SftTabsPanel or Panel control as the tab's control. The SftTabsPanel (or Panel) control can then in turn host any number of controls. You can also take advantage of the SftTabsPanel (or Panel) control's docking and layout features, so implementing resizable forms with tab controls and nested tab pages is a snap.
The SftTabsPanel control is identical to the .NET Panel control and offers the same properties, methods and events, but offers support for a transparent background, so the tab control's background with the current theme or background image (see BackgroundImage property) is visible, instead of the Panel's background.
When a control is added to the tab page, it is automatically resized to fill the entire client area of the control. Some controls, such as the TextBox and ComboBox controls will always resize to their contents. In that case the tab control's client area will not be completely covered. Generally, these types of controls would not directly be used on a tab page, but would be added to a SftTabsPanel (or Panel) control instead. When adding a ListBox, make sure to set its IntegralHeight property to False, otherwise the control will resize itself and not fill the entire client area. Other controls may offer similar properties which can prevent such automatic resizing.
Click on the first tab, then add a ListView control to the tab control. Notice how the ListView automatically fills the entire client area of the tab control:

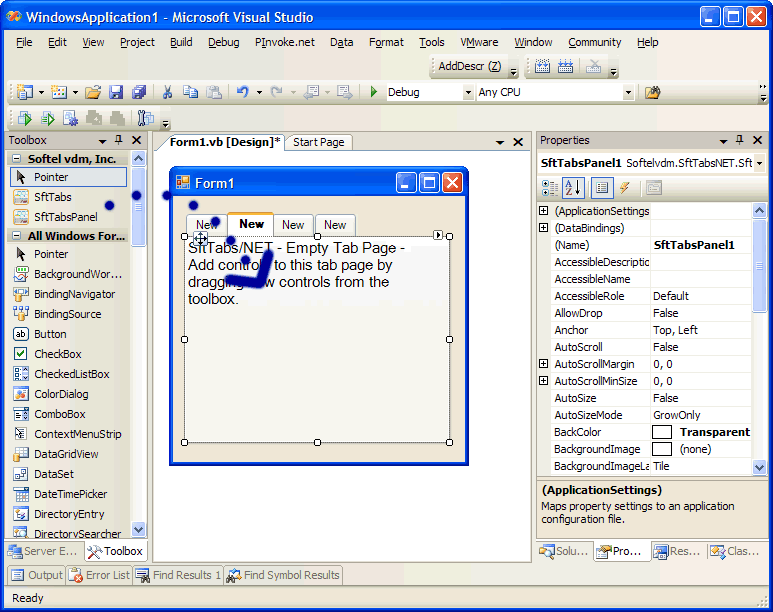
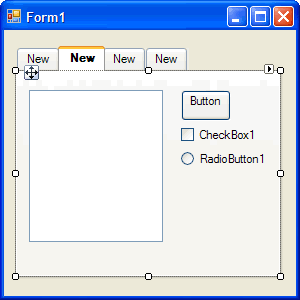
Now click on the second tab and add a SftTabsPanel (or Panel) control:

This SftTabsPanel (or Panel) control can now host any number of controls:

Please note that for Windows themes support, controls contained within a tab page must support and use transparent backgrounds (usually defined using the BackColor and FlatStyle properties). However, some controls do not properly support textured background colors and cannot be used with Windows themes. In this case, use a Panel control to hold a tab's controls, as the Panel control does not use Windows themes.
All available formatting styles, even docking properties are fully supported using such a SftTabsPanel (or Panel) control, making it very easy to implement resizable forms with tab controls.
After following the above example, you now have a complete sample application with a tab control with several tabs (two with a complete tab page).
To change properties and customize the control's properties, particularly
its Style property, use the property pages accessible using the control's
smart tag button
![]() in the
upper right corner.
in the
upper right corner.
This control has many properties and methods which you can use. This is a very simple example and doesn't even begin to exploit the capabilities of this control. Please take a moment to familiarize yourself with the classes and objects offered by the SftTabs/NET control. Each class or object represents a specific area of the control and can be fully customized. Also make sure to run the demo which is included with this product and take a look at the included samples.